PAY.JP-plugin カード支払い・決済・返金処理他
- シースリーレーヴ編集者

- 2022年8月19日
- 読了時間: 9分
更新日:2023年12月8日
STEP1ではユーザーを登録するところまでを見てきました。なんとなく雰囲気は掴めたでしょうか。STEP2ではカードを作成して決済を行っていきます。
STEP2
カードを作ろう
決済をしよう
返金処理について
オーソリ処理と確定処理
顧客のカード情報を取得する
デフォルトカードを設定する
カードを削除する
エラー処理
ログ
カードを作ろう
まずはカード作成に必要なカード情報入力フォームを配置zしていきます。
ここではポップアップウィンドウにカード情報入力フォームを設定します。
「Designタブ」をクリックして「Popup」を選択しポップアップウィンドウを設置してください。設置したら左メニューから「payjp form」を選択しポップアップウィンドウに配置します。

レイアウトはお好みで変更することができます。

フォームが配置できたら処理を加えていきます。
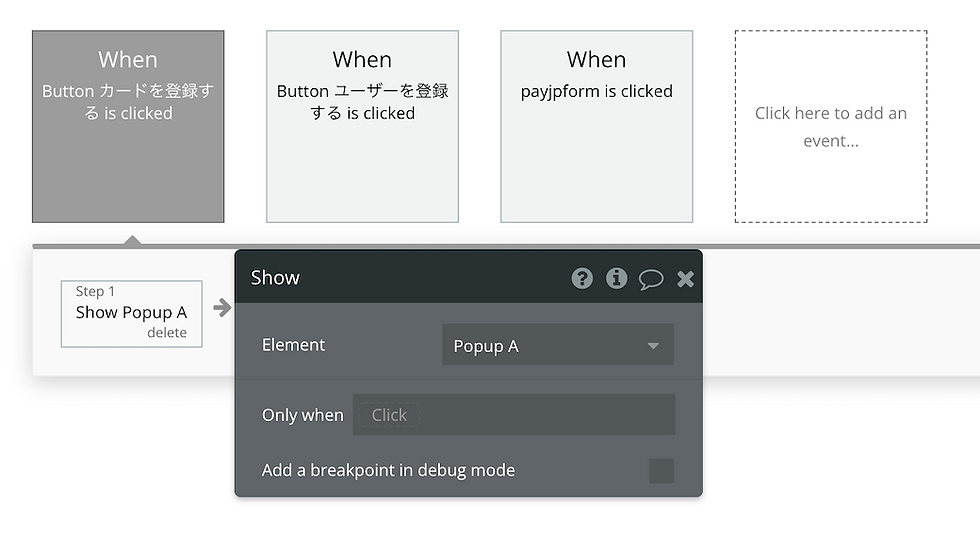
「Workflowタブ」をクリックして次のように設定します。
「Click here to add an event...」→「Elements」→「A payjp form is clicked」の順番に選択していきます。

「When payjpform is clicked」のアクションに「plugins」→「API PayJP Call add card」を設定します。

「API PayJP Call add card」のプロパティエディタに次のように設定していきます。
customer_id
STEP1で登録したUserテーブル内の「payjp_id」フィールドの値
card
payjpフォームから送られてきたtokenを保存します。「Insert Dynamic data」→「This payjpform」→「's token」

ここまで準備ができたらカード作成はほぼ完成です。画面に新しく「カードを登録する」ボタンを設置し、このポップアップウィンドウを開くように設定します。


テスト
それでは「Run as→」から実行しましょう。
「Run as→」は「Dataタブ」→「App data」→」「All Users」→「sample01@c3reve.co.jp」の欄にあります。

結果確認
クレジットカード番号の「4242 4242 4242 4242」はテスト用の番号です。

実行が完了したらPAPJPの管理画面を確認します。
カードが登録されていることがわかります。

ここでは顧客を作成してからカードを作成しましたが、「API PayJP Call add card」ではなく「API PayJP Call add customer_with_card」を選択することで、顧客作成とカード作成を同時に実行することができます。
上の「カードを作成しよう」の手順で進めて頂きワークフローで「When payjpform is clicked」のアクションで「API PayJP Call add customer_with_card」を選択してください。この戻り値を「Response of step1」で取得し顧客ID、「cus_」から始まるIDをDBに保存してください。
2枚目以降のカード作成は「API PayJP Call add card」を呼び出すように注意してください。
決済をしよう
「購入する」ボタンを設置します。

「購入する」ボタンにアクションを設定します。
「Click here to add an action 」で「plugin」→「API PayJP Call set charge」を選択します。

「API PayJP Call set charge」のプロパティエディタに次のように設定していきます。
customer
STEP1で登録したUserテーブル内の「payjp_id」フィールドの値
amount
金額

テスト
それでは「Run as→」から実行しましょう。
「Run as→」は「Dataタブ」→「App data」→」「All Users」→「sample01@c3reve.co.jp」の欄にあります。

結果確認
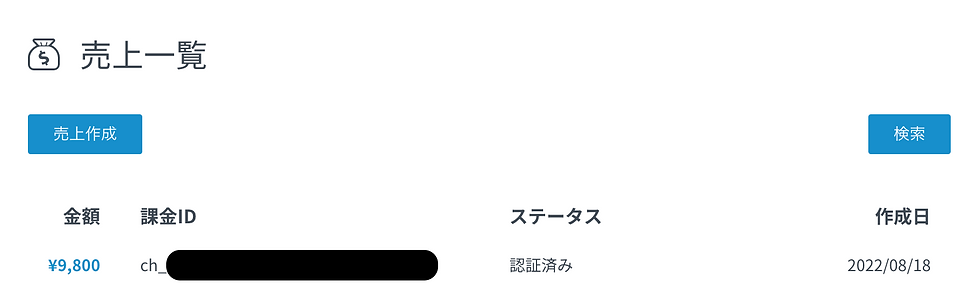
実行が完了したらPAYJPの管理画面を確認します。
メニューから「売上」を選択します。
ステータスが「支払い済み」になっているのが確認できます。

課金IDは支払いが行われる度に発行されるIDです。
webサイト上から返金する場合はこの課金IDが必要になりますのでDBに保存しておいてください。
返金処理について
何らかの理由で返金しなければならない時の処理について見ていきます。
返金処理を確認するための「返金する」ボタンを簡易的に設置します。

「返金する」ボタンにアクションを設定します。
「Click here to add an action 」で「plugin」→「API PayJP Call set_refund」を選択します。

「API PayJP Call set_refund」のプロパティエディタに次のように設定していきます。
charge_id
商品購入時に発行される課金ID (前章「決済をしよう」を参照)
「Insert dynamic data」で課金IDを保存している場所から呼び出してください。

テストと結果確認
それでは実行してみます。
実行した結果はPAYJPの管理画面を確認します。
メニューから「売上」を選択します。
ステータスが「返金済み」になっているのが確認できます。

オーソリ処理(与信確保)と確定処理について
オーソリ処理(与信確保)と確定処理について見てきます。
オーソリ処理(与信確保)とは
クレジットカードが不正に利用されていないか、限度額を超えていないかなどをチェックし、問題があればエラーを返し、問題がなければ指定された金額の「与信枠」を確保します。この段階ではまだ決済は行われておらず後でキャンセルすることもできます。
確定処理とは
オーソリ処理で確保した「与信枠」を確定します。ここで初めて決済が完了します。全額を確定することも一部だけを確定することもできます。
オーソリ処理(与信確保)と確定処理を分ける理由
前章「決済をしよう」で見てきた決済処理は、実はこの二つのこと「オーソリ処理」と「確定処理」が背後で同時に行われています。それではどうして二つの処理を分ける必要があるのでしょうか。
限定品など商品の数に上限があり上限を超えた場合には顧客の購入をキャンセルしなければならない時や、商品の金額が後で少し安くなるような場合に有効です。
オーソリ処理
それでは実際の処理を見ていきましょう。
前章「決済をしよう」と同じように商品の購入画面を作成します。
今回は「オーソリ処理」→「確定処理」の順で決済を行いますのでボタンは変更しました。

「オーソリ処理→確定処理」ボタンにアクションを設定します。
まずはオーソリ処理です。「Click here to add an action 」で「plugin」→「API PayJP Call set_provisonal_charge」を選択します。

「API PayJP Call set_provisonal_charge」のプロパティエディタに次のように設定していきます。
cusotomer
STEP1で登録したUserテーブル内の「payjp_id」フィールドの値
amount
金額
expiry_days
オーソリ処理(与信確保)で「与信枠」が確保される期間です。
この期間を過ぎると自動的に「与信枠」は解放されます。
PAYJPでは1〜60日(*59日後の11:59PM(日本時間))まで設定可能です。(2022年08月18日現在)

テスト
それでは「Run as→」から実行しましょう。
「Run as→」は「Dataタブ」→「App data」→」「All Users」→「sample01@c3reve.co.jp」の欄にあります。

結果確認
実行した結果はPAYJPの管理画面を確認します。
メニューから「売上」を選択します。
ステータスが「認証済み」になっているのが確認できます。

課金IDは取引が行われる度に発行されるIDです。
webサイト上から確定やキャンセルする場合はこの課金IDが必要になりますのでDBに保存することをお勧めします。
確定処理
オーソリ処理したものを確定する。
ワークフローでオーソリ処理の後に確定処理のアクションを追加します。
「Click here to add an action 」で「plugin」→「API PayJP Call set_capture」を選択します。

「API PayJP Call set_capture」のプロパティエディタに次のように設定していきます。
chapter_id
「Result of step1 API PayJP Call 's body id」を指定します。
「Step1」のオーソリ処理実行時に戻ってきた値です。
この値は先のオーソリ処理で見た「ch_」から始まる課金IDです。
amount
金額
オーソリ処理で指定した金額以内で指定します。
これによって「オーソリ処理」→「確定処理」の流れで実行されます。

テスト
それでは「Run as→」から実行しましょう。
「Run as→」は「Dataタブ」→「App data」→」「All Users」→「sample01@c3reve.co.jp」の欄にあります。

結果確認
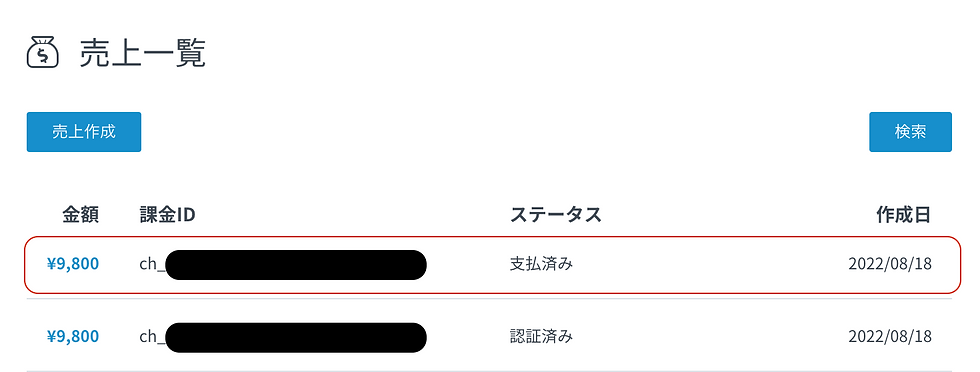
実行した結果はPAYJPの管理画面を確認します。
メニューから「売上」を選択します。
ステータスが「支払い済み」になっているのが確認できます。

下段の取引は先の「オーソリ処理」の項目でテストした実行結果です。このオーソリは指定した期間(ここではexpire_daysを1と設定しました)が過ぎると自動的に解放されます。
オーソリ処理キャンセル
自動的に解放されるのを待たずにキャンセルすることもできます。
その場合は返金処理と同じですので「返金処理について」の章をご確認ください。
顧客のカード情報を取得する
顧客のカード情報を取得します。
「Group」を配置します。
Type of content get customer
Data source API PayJP Call get customer
API provider API PayJP Call get customer
customer_id 「User」テーブル内「payjp_id」

「Group」の中に「RepeatingGroup」を配置します。
Type of content get customer body cards data
Data source Parent group's get customer 's body cards

各行で取得可能な値はPAYJP API リファレンスを参照ください。
{"address_city": null,
"address_line1": null,
"address_line2": null,
"address_state": null,
"address_zip": null,
"address_zip_check": "unchecked",
"brand": "Visa",
"country": null,
"created": 1583375140,
"customer": null,
"cvc_check": "passed",
"exp_month": 2,
"exp_year": 2024,
"fingerprint": "e1d8225886e3a7211127df751c86787f",
"id": "car_6845da1a8651f889bc432362dfcb",
"last4": "4242",
"livemode": false,
"metadata": {},
"name": null,
"object": "card"}「id」は「car_」から始まるカードIDです。「削除」したり「デフォルトカードを設定」する際に使います。ここでは「last4」「exp_year」「exp_month」を表示しました。
last4 カードの下4桁
exp_year カードの有効期限 年
exp_month カードの有効期限 月

デフォルトのカードを設定する
複数のカードを登録した場合、最初に登録されたカードが「デフォルト」のカードとして設定されています。どのカードがデフォルトかは「get customer」から呼び出せます。 {default_card:"car_xxxxxxxxx"}」のように保存されているので(参照)表示するには次のように設定します。
Repeating Group の行にアイコンを配置します。
「Conditional」で次のように設定します。
Current cell's get customer body cards data (API PayJP Call)'s id is Group get customer (API PayJP Call)'s get customer (API PayJP Call)'s body default_card
行ごとのcardのidと、親Group「get customer」のdefault_cardの値が等しければアイコンを表示します

Previewしてみます。

デフォルトのカードを変更したい場合は次のように設定します。
ボタンを配置します。

ワークフローから「Click here to add an action 」で「plugin」→「API PayJP Call set_default_card」を選択します。

「API PayJP Call set_capture」のプロパティエディタに次のように設定していきます。
customer_id
「User」テーブル内「payjp_id」
default_card Current cell's get customer body cards data's id (クリックしたボタンの行に設定されているid)

テスト
それでは「Run as→」から実行しましょう。
「Run as→」は「Dataタブ」→「App data」→」「All Users」→「sample01@c3reve.co.jp」の欄にあります。

結果確認
デフォルトカードの変更ができました。

カードを削除する
カードを削除したい場合は次のように設定します。
ボタンを配置します。

ワークフローから「Click here to add an action 」で「plugin」→「API PayJP Call del_card」を選択します。

「API PayJP Call set_capture」のプロパティエディタに次のように設定していきます。
customer_id
「User」テーブル内「payjp_id」
card_id
Current cell's get customer body cards data's id (クリックしたボタンの行に設定されているid)

テスト
それでは「Run as→」から実行しましょう。
「Run as→」は「Dataタブ」→「App data」→」「All Users」→「sample01@c3reve.co.jp」の欄にあります。

結果確認
カードが削除できました。

エラー処理
ワークフロー上でAPIを呼び出した後に返って来るエラーは、全て「Result of step」から取得できます。
error status code
エラーコードが返ります。
error status message
エラーコードの内容が返ります。
error body
PAY.JPが返すエラーメッセージが文字列として返ってきます。
例えば、支払いに関するエラーレスポンスはPAYJPのリファレンスでは以下の通りです。
{"error":{
"code": "invalid_number",
"message": "Your card number is invalid.",
"param": "card[number]",
"status": 400,
"type": "card_error"}
}この内容が文字列としてerror body内に保存されます。
return an error
エラーが発生しているかどうか(true/false)
ログ
カード作成時のログ取得は次のように設定します。
トークン作成時のエラーを取得します。

下の例ではDBに「create_token_log」テーブルを作成し、受け取ったログを保存しています。
this payjpform's logging

※API実行時のエラーはpush logから受け取ることはできません。
※push logから受け取れるのはエレメント「payjp form」でトークンを作成している時のエラーのみになります。
※API実行時のログは「エラー処理」で受け取ったエラーを保存してください。
ノーコード開発ならシースリーレーヴへお任せください!

シースリーレーヴでは「地球上で最も顧客の成功を実現する企業」をモットーに開発だけでなく、企画からデザイン・開発、リリース後のマーケティングやサポートまでWebサービスやアプリの受託開発に関する相談、開発を承っております。
お客様は、リリースが終わりではなく、そこからがスタート!
サービスを通して、お客様、そしてユーザーが本当に成し遂げたい事を実現するお手伝いをさせて頂きます。
弊社はノーコード開発・システム開発もできる弊社だからこその技術で、圧倒的な短納期・低価格ながら高パフォーマンスなサービスを実現いたします。
どんなお悩みでもまずはぜひ一度ご連絡ください。解決の糸口を必ず見つけ出します!
実際に開発してみたいけれど、予算は?こんなサービスを作りたいけどノーコードでできるのか?最短でどれくらい?どんな小さなことでも、ぜひお気軽にご相談下さい。
技術スタッフがご相談させて頂きます!
ノーコード開発に関するお役立ち資料も無料でダウンロードできますのでぜひご参照ください。
最後まで読んでいただき、ありがとうございました!













